Als Webentwickler ist es ein unbeschreiblich schöner Moment, wenn ein Webprojekt erfolgreich fertiggestellt wurde. Am liebsten möchten wir die neue Internetseite direkt releasen, nur um zu sehen, wie sich die Webseitenzugriffe entwickeln. Wir möchten möglichst viele Besucher auf der neuen Internetpräsenz begrüßen dürfen und erfreuen uns über jeden neuen Gast.
Aber was ist, wenn wir eines Tages feststellen, dass der Webserver im Hintergrund aufgrund von Besucherströmen so ausgelastet ist, dass die Zugriffe mit einer viel zu hohen Latenz erfolgen, die für viel zu langsame Ladezeiten sorgen und das Surfverhalten gar negativ beeinflusst wird.
Solch ein Szenario ist weder selten noch sollten wir solch ein Problem auf die leichte Schippe nehmen, da eine langsame Webseite die Absprungrate erheblich erhöhen kann. Folglich werden wir auch schlechter in den Suchmaschinen platziert, was uns eine Menge an neuen Webseitenbesuchern kostet.
Warum ist ein Lastentest für Webseiten wichtig?
Die neue Webpräsenz kann noch so schön programmiert worden sein, wenn der Webserver im Hintergrund über zu wenig Leistung verfügt oder die bereitgestellte Bandbreite zu Spitzenlasten nicht ausreicht. Im allerschlimmsten Fall kann eine Webseite ähnlich wie bei einem DDoS-Angriff sogar komplett ausfallen und in die Knie gezwungen werden. Damit uns so etwas nicht passiert, können wir den Webdienst von Loader.io zur Hilfe nehmen, um der eigenen Internetseite einen Lastentest (Stresstest) zu unterziehen.
Inhaltsverzeichnis: Webseiten Benchmarks - Lastentest mit dem Webdienst von Loader.io (Tutorial)
Die Webanwendung Loader.io kann für Lastentests verwenden werden, indem eine große Anzahl an Besuchern auf eine bestimmte Domain simuliert werden
In diesem Beitrag möchte ich dir eine Möglichkeit vorstellen, wie du die Belastbarkeit deiner Internetseite ohne viel Vorwissen überprüfen kannst. Die Wunderwaffe heißt Loader.io und ist für kleinere Webanwendungen und Webseiten in der kostenlosen Version in vielen Fällen bereits ausreichend.
Wie funktioniert der Webseiten-Performance-Test mit Loader.io?
Mit Loader.io lassen sich Besucherströme simulieren, mit der wir künstliche Last-Spitzen auf Knopfdruck erzeugen können. Von dem Webdienst sind neben dem kostenlosen Lastentest-Service auch kostenpflichtige Varianten verfügbar, die sich primär für größere Webanwendungen und Unternehmenswebseiten anbieten.
Wie viele Zugriffe können zeitgleich mit der kostenlosen Version von Loader.io simuliert werden?
Aktuell können bis zu 10.000 gleichzeitige Zugriffe für Last- und Leistungstests auf die Webseite simuliert werden. Das dürfte bereits ausreichend für die meisten normalen Internetseiten sein, um die Webseitenleistung bei einem hohen Besucheraufkommen ausgiebig zu testen. Mit dem kostenpflichtigen Lastentest können sogar bis zu 100.000 Webseiten-Zugriffe zur gleichen Zeit simuliert werden. Das bietet uns eine hervorragende Möglichkeit, einen installierten Load-Balancer z.B. mit dem Nginx Proxy Manager oder HAproxy auf die Funktionalität hin zu überprüfen.
Welche Resultate können wir einem Stresstest mit Loader.io abgewinnen?
- Hosting: Ist die aktuelle Hosting-Lösung und der verwendete Webserver die richtige Wahl für mein Webprojekt?
- Load-Balancer-Test: Wird der eingehende Traffic vom Load-Balancer erkannt und gleichmäßig auf die Webserver verteilt?
- Anbindung: Ist die Internet-Anbindung (WAN) und das interne Netzwerk (LAN) performant genug bei erhöhtem Besucheraufkommen?
- Fehler entdecken: Ein Lastentest kann auch dafür eingesetzt werden, Fehler aufzudecken, die nur bei einer hohen Auslastung aufgrund von Besucherströmen auftreten.
- Benchmarks und Geschwindigkeitsmessungen: Ist die Webseiten-Geschwindigkeit auch bei hohem Besucheraufkommen noch schnell und zuverlässig?
- Cloud-Hosting-Test: Verwenden wir eine Cloud-Hosting-Lösung, können wir mit Loader.io überprüfen, ob die benötigte Performance automatisiert erkannt und optimiert wird.
Hinweis: In der Praxis kann es je nach Webanwendung noch weitere Gründe dafür geben, warum wir einen Lasten- und Leistungstest durchführen müssen. Nicht jeder Webserver hat dieselben Aufgaben und solche Tests für die Auslastung eines Webservers sind immer von individueller Natur.
Wie kann das Funktionsverhalten und die Leistung einer Webseite geprüft werden? (Anleitung)
Um einen Last-Test für die eigene Internetseite durchzuführen, können wir die kostenlose Webanwendung von Loader.io verwenden. Wie bereits erwähnt, sind bis zu 10.000 gleichzeitige Zugriffe (simulierte Besucher) mit der Free-Version möglich. Wir müssen uns für den freien Load-Test-Service über die Internetseite des Anbieters registrieren. Ich begleite dich in diesem Abschnitt und zeige dir, wie der Webdienst verwendet werden kann.
Schritt 1: Die Webseite Loader.io im Webbrowser aufrufen:
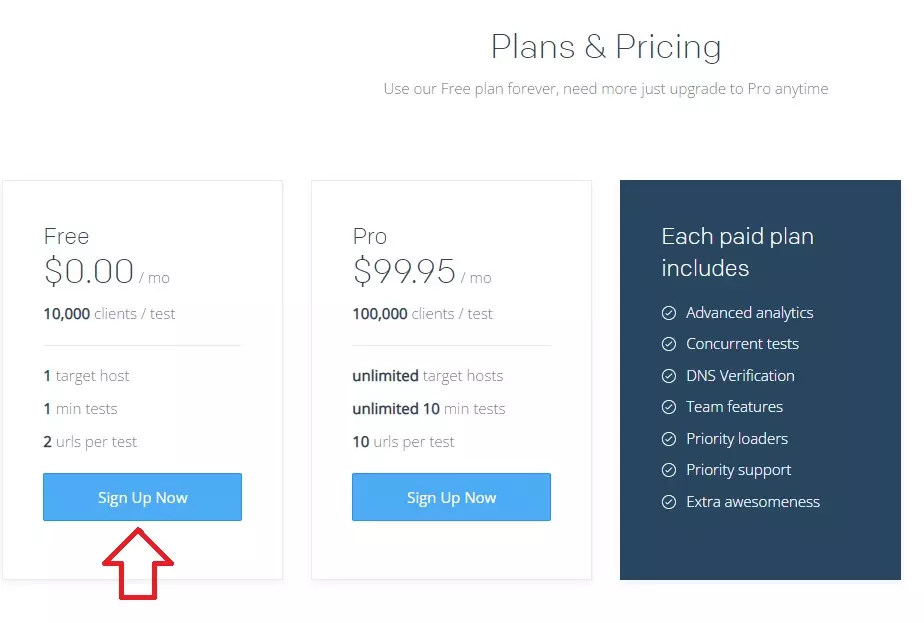
Besuche zunächst die offizielle Webseite von Loader.io und erstelle ein Konto über die Schaltfläche mit der Aufschrift [Sign Up Now].

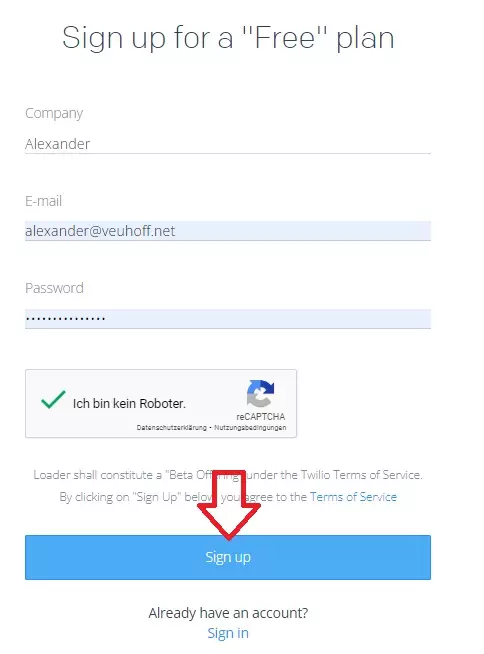
Wähle für die Gratis-Version den Free-Plan aus. Trage einen Firmennamen oder Privatnamen und deine E-Mail-Adresse in die dafür vorgesehenen Felder ein. Wähle jetzt ein sicheres Passwort und bestätige die Registrierung über die Schaltfläche [Sign up].

Nach der Absendung wird dir eine E-Mail zugesandt, die noch bestätigt werden muss, damit das Konto aktiviert wird und für Lasttests verwendet werden kann. Melde dich anschließend mit deinen Zugangsdaten bei Loader.io an.

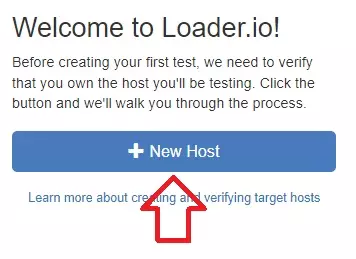
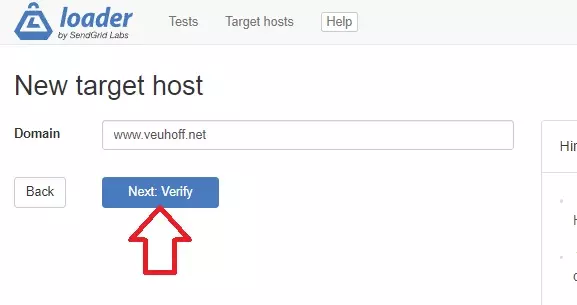
Klicke im angemeldeten Dashboard auf die Schaltfläche „New Host“, um eine Domain für die Lastentests einzupflegen. Gebe die URL von deiner Webseite oder Webanwendung ein und bestätige die Eingabe über die blaue Schaltfläche „Next: Verify“.

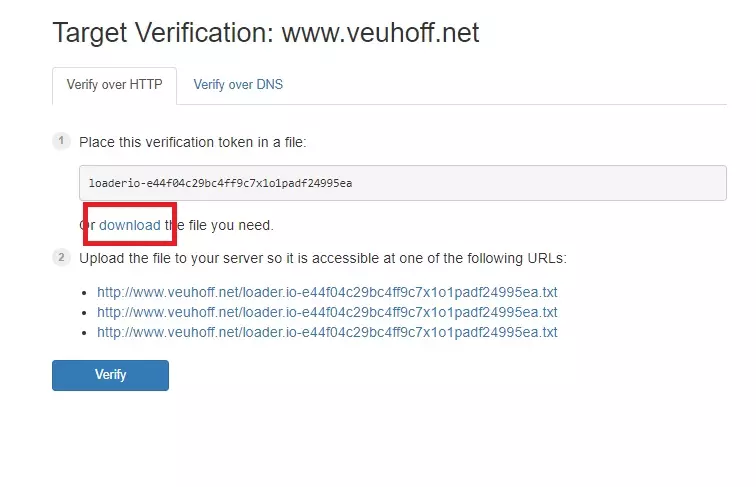
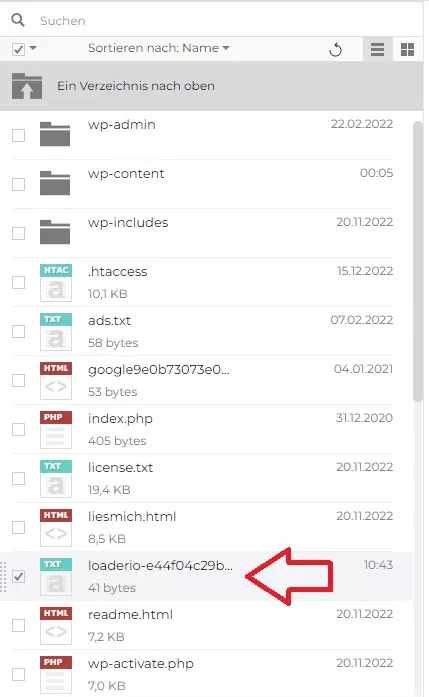
Jetzt erhalten wir einen Validate-Access-Token. Lade die Datei über die Schaltfläche „download“ herunter. Diese muss zur Validierung in das Verzeichnis deines Webservers hochgeladen werden. Das lässt sich über zum Beispiel über FTP, über SSH am Webserver mittels wget oder über einen File-Manager z.B. unter WordPress erledigen.

Warum dieser Schritt notwendig ist?
Loader.io möchte sicherstellen, dass die Domain wirklich dem Anwender gehört. Ansonsten könnte man den Webdienst ja mit Leichtigkeit für DDoS-Angriffe missbrauchen, indem der Benutzer mutwillig fremde Domains mit Lastentests penetriert.
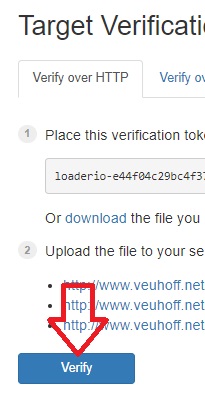
Wurde die Verifizierungsdatei erfolgreich von dir hochgeladen?

Bestätige diesen Vorgang mit einem Klick auf die Schaltfläche mit der Aufschrift „Verify“. Wenn alles geklappt hat, sollte die folgende Meldung ausgegeben werden.


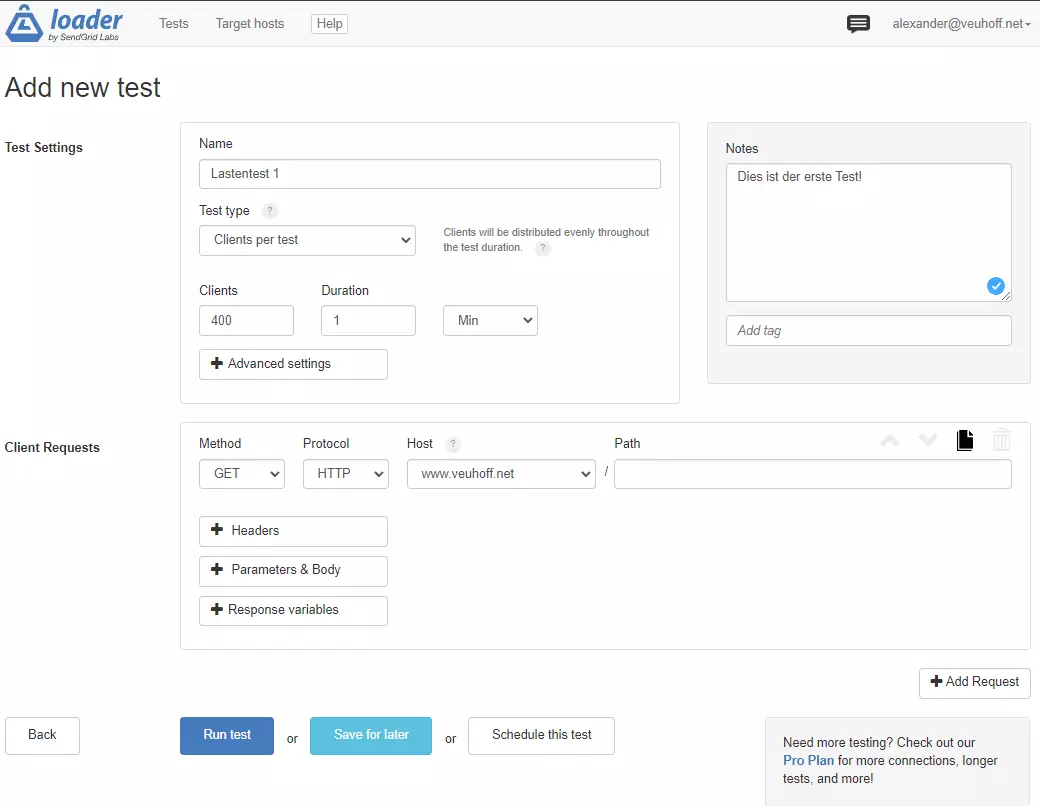
Jetzt kann der Lastentest für die Webseite gestartet werden. Um einen Test durchzuführen, klicke auf die Schaltfläche „New Test“ und gebe in den Test-Settings an, wie viele Clients (Zugriffe) auf die Domain zugreifen sollen. Auch die Dauer des Testdurchlaufes kann in Sekunden oder Minuten angegeben werden. Starte den Test mit einem Mausklick auf die Schaltfläche „Run test“.

Die Auswertung vom Lasten- und Leistungstest (Diagnose)
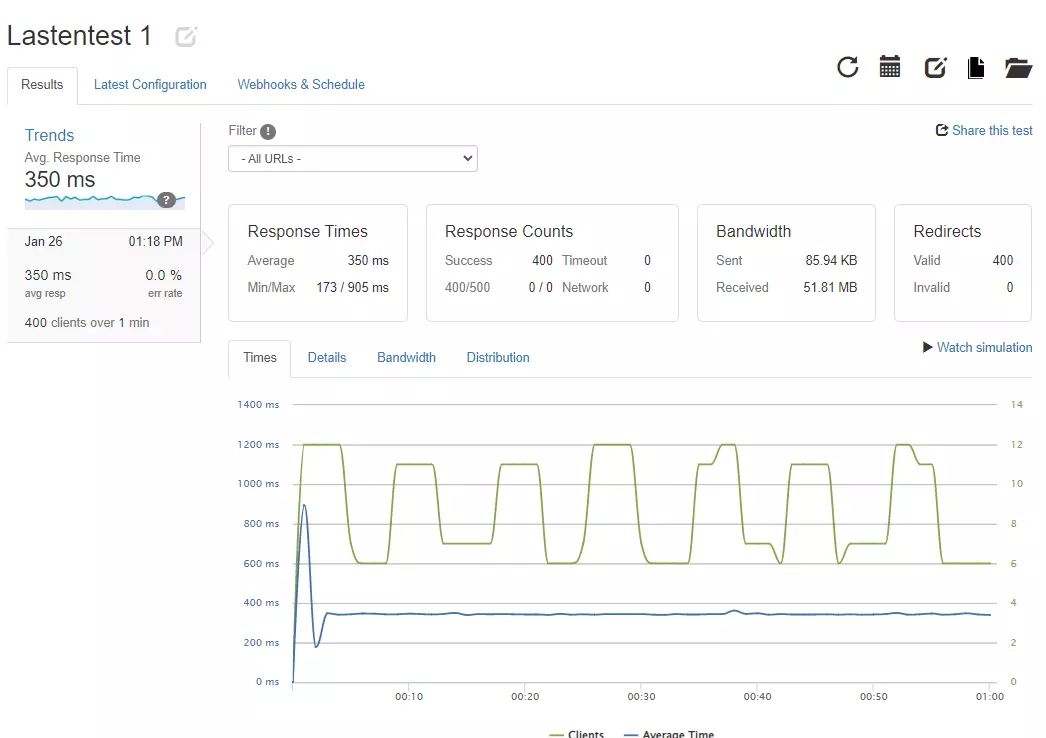
Sobald der Lastentest auf unsere Webseite mit dem Webdienst von Loader.io ausgeführt wurde, erhalten wir einige Ergebnisse in der Übersicht angezeigt. Wir erhalten Informationen über die Antwortzeiten (Response-Times) und über die Bandbreite. Diagramme können für eine bessere Auswertung hinzugezogen werden.
Etwas genauere Informationen erhalten wir auf dem Webserver selbst, wenn wir Software für das Server-Monitoring verwenden und das Netzwerk überwachen.

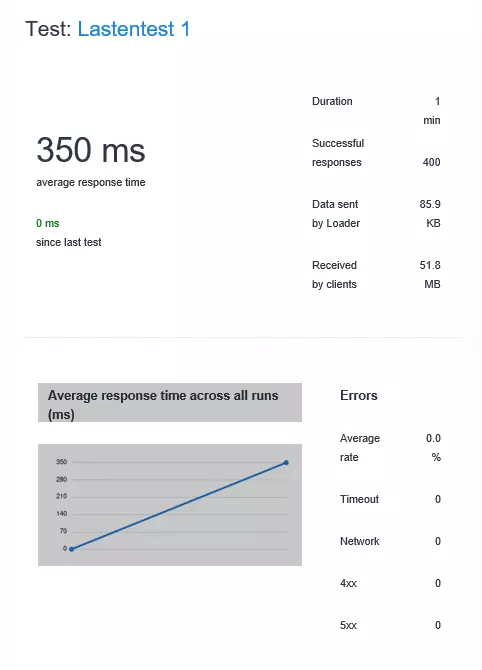
Die Performance einer Webseite sollte regelmäßig überprüft werden, um wichtige Informationen darüber zu erhalten, wie sich Änderungen am Webprojekt und am Code selbst, auf die Ladezeiten auswirken. Die Testergebnisse können auf Wunsch auch mit dem Team geteilt werden. Nach dem Testabschluss erhalten wir noch einmal eine E-Mail mit den Ergebnissen des Lastentests.

Wir erhalten einen guten Überblick darüber, wie viele Clients einen Fehlercode erhalten haben, ob es zu Timeouts während des Verbindungsaufbaus kam oder ob es zu Fehlern auf Netzwerkebene gekommen ist. Ein äußerst nützliches und praktisches Webtool, um schnelle Lasttests und Performancetests von Internetseiten durchzuführen.